Digital Surge
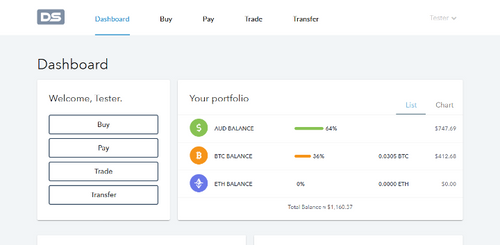
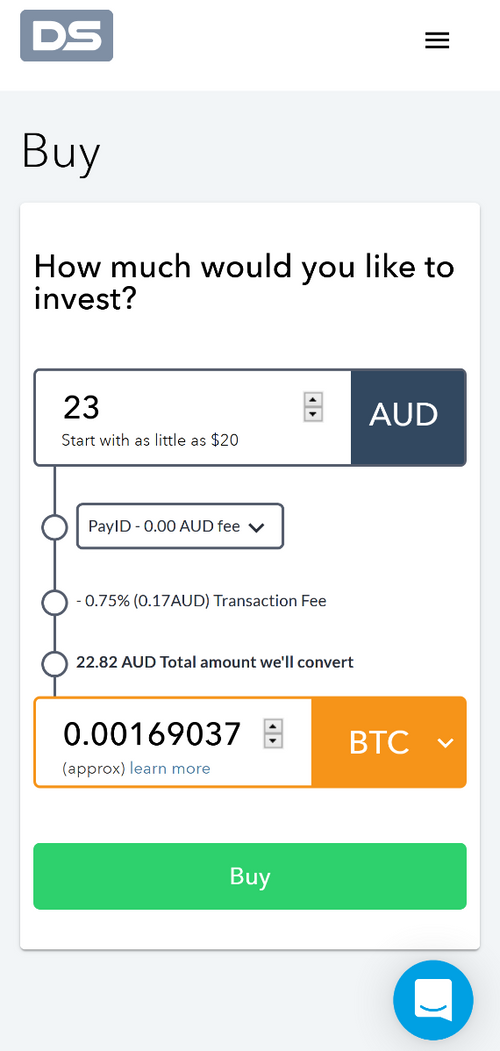
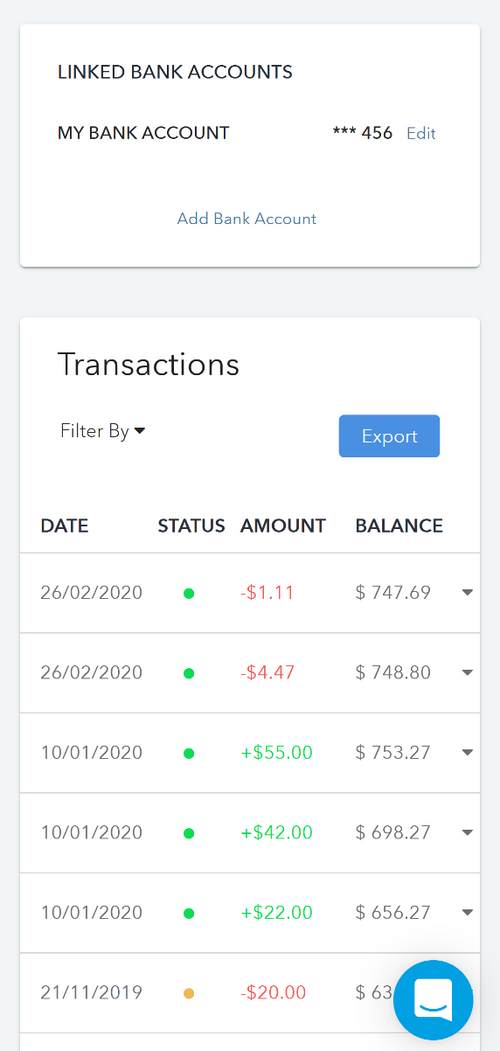
In 2019 Joshua reached out to me with a request to improve his already existing cryptocurrency exchange website. There had been a few things to be done. On the website, you could view important data on beautiful dynamic diagrams, or choose your preferences concerning currencies to be displayed — as Bitcoin, Ethereum or other. You could also check current cryptocurrency exchange rate, and do much more than all that.

The system hadn’t been optimized, though. For instance, changing currencies had been quite troublesome. It all had to be done manually in many different places. That was an easy way to make a mistake. Moreover, it had been difficult to scale up the existing website. AngularJS reached the end of its life. The libraries hadn't been developed anymore. In fact, they were abandoned, and so were their updates.
I've been pondering on the best course of action. In the end, I’ve started to rewrite the whole website from scratch with the latest Angular. I've also made sure to use best practices. For example, to avoid duplicating the code (the DRY or ”Don’t Repeat Yourself” principle), so it's easy to change. I've made sure to equip both desktop and mobile version of the site with automatic tests made in Cypress. As every page is based on the same template, the design is consistent. Now, adding new currencies is a breeze, as there's only one place where you can actually do it.
What’s more, bugs and errors are easy to spot thanks to Cypress. Whenever someone makes some adjustments on the website, the tests start to run. If there's an error in the functionality, you can identify it at a glance. Because of that, they never reach deployment and production.


Next important step was the optimization of library loading. For your website, you might need different libraries. Some of them might be helpful with generating QR codes while other could become useful while exporting data to Excel sheets. I've made sure to use the lazy loading strategy to prevent the libraries from loading all at once. At the beginning, only the necessary least amount of them loads. I've also introduced asynchronous API calls. It might sound complicated, but what it generally does is speed up the website, so that it reacts and loads much faster. To put it simple — you don't have to wait to use it as it's ready straight away.
The entire process of rewriting the website took about five months. Thanks to all the changes, it's faster and safer to use.