Cuelr
Emanuel is the owner of a music streaming and discovery website made in AngularJS and mapbox. In 2018, he contacted me to work with him on the improvement of his website. It required optimization and new features and my client wanted to migrate it to Angular 2. During the entire process, I have been implementing changes, basing on his feedback.

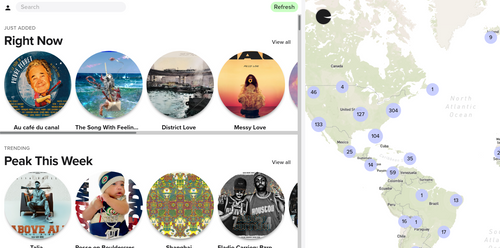
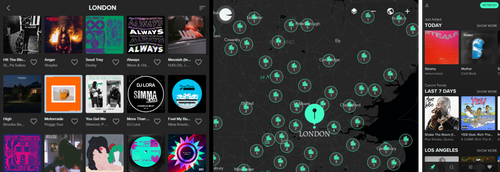
On the website, you can find artists from all over the world and music that is considered to be popular in different world regions. On the world map you can check each artist's location. If you are looking for music that would match your musical taste, you can customize your search by choosing many different filtering options, such as:
- music key (minor, mayor)
- bpm (beats per minute)
- valence
- energy
- danceability
- ...and many more!

The challenge was to display over a thousand of songs’ locations and album covers. The sheer amount of data — you can explore music from almost 2500 cities in 151 countries, so it’s almost 46 thousand tracks! — had made the website heavy and slow.
Now, the website is geared with several important features, such as:
- improved infinite loading (so that you can scroll over the never-ending website, exactly like on some well-known social media walls),
- lazy loading, so that the data don’t load all at once, but rather the website displays only what is essential at the particular point of browsing.
- caching - the website stores the information that might come in handy later on in the memory. Thanks to that, it doesn’t have to load the information all over again and it gains much needed speed.
There’s been another difficulty to tackle. Some of the libraries were compatible only with an old AngularJS. What it meant in practice was that they were abandoned, not updated and not developed anymore. Therefore, I had to search for some replacements and I’ve managed to implement them as well. As a result, the website has gained even more speed.
The primary work on this project took me a few months, but I’m still working with Emanuel from time to time. I’m helping him in adding some new features and improving website’s design.